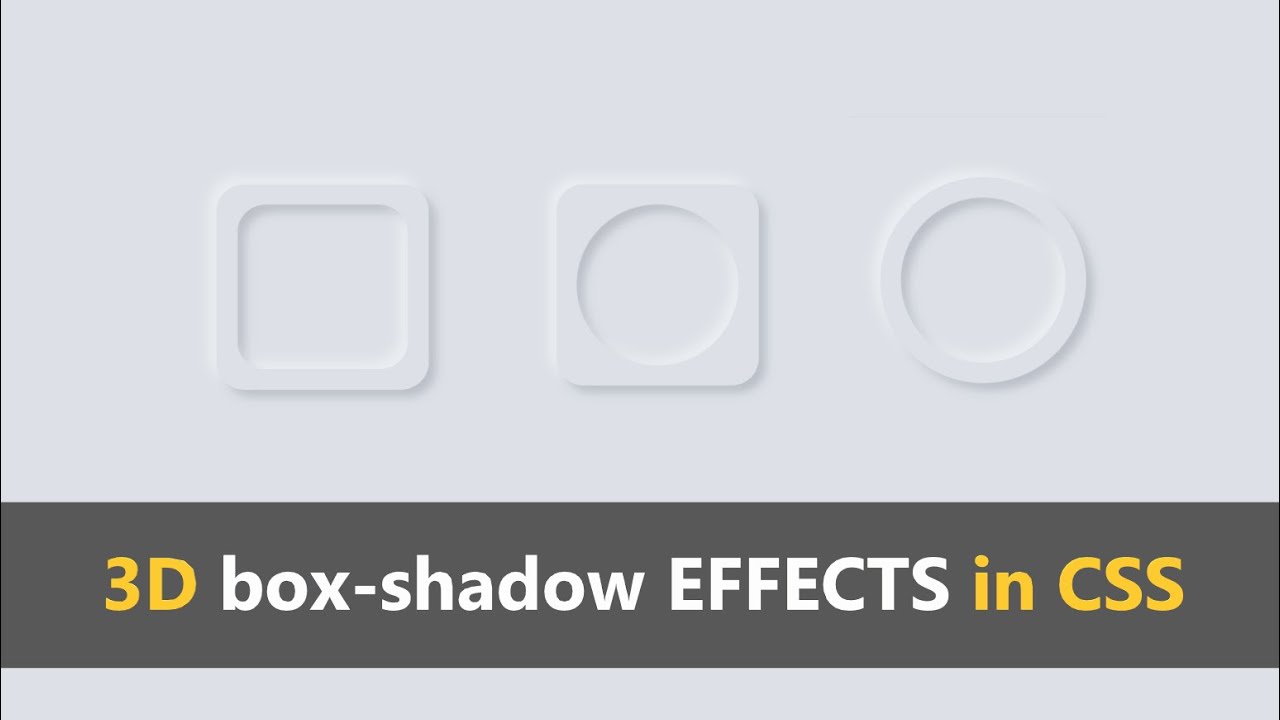
CSS 3D Creative Div Box Design - CSS Isometric Box Shape - Pure Html5 CSS3 Isometric Box Design - YouTube
A Green Rounded Box Icon For CSS - 3D Rendered Illustration Stock Photo, Picture and Royalty Free Image. Image 98201715.

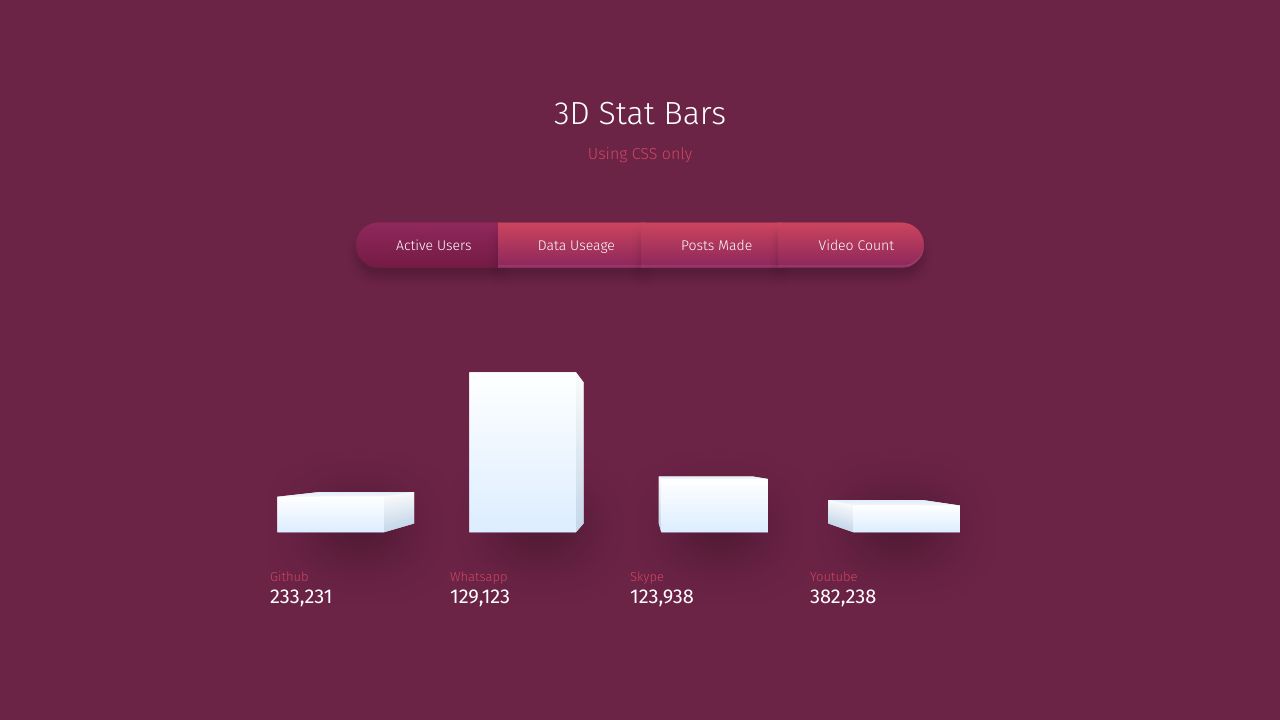
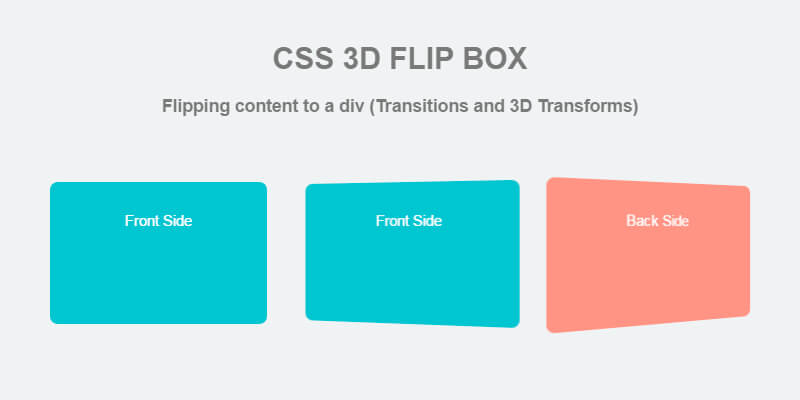
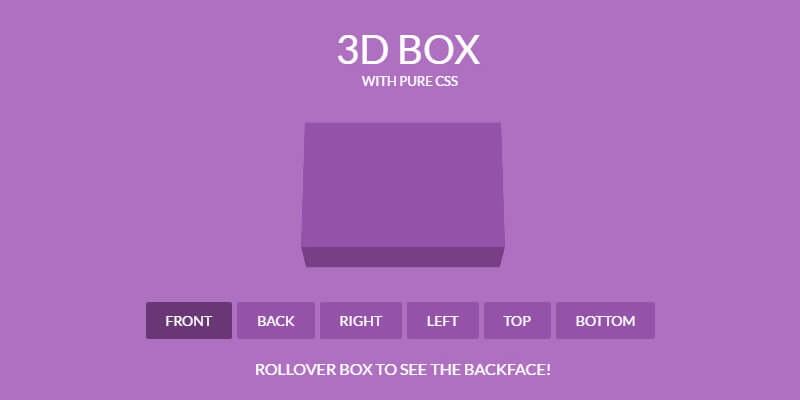
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious web developers